IOT-2020-EFREI-M1-Luminus
1. Team Marie²
2. State of Art
3. What's our project ?
4. The Technical
5. Components list
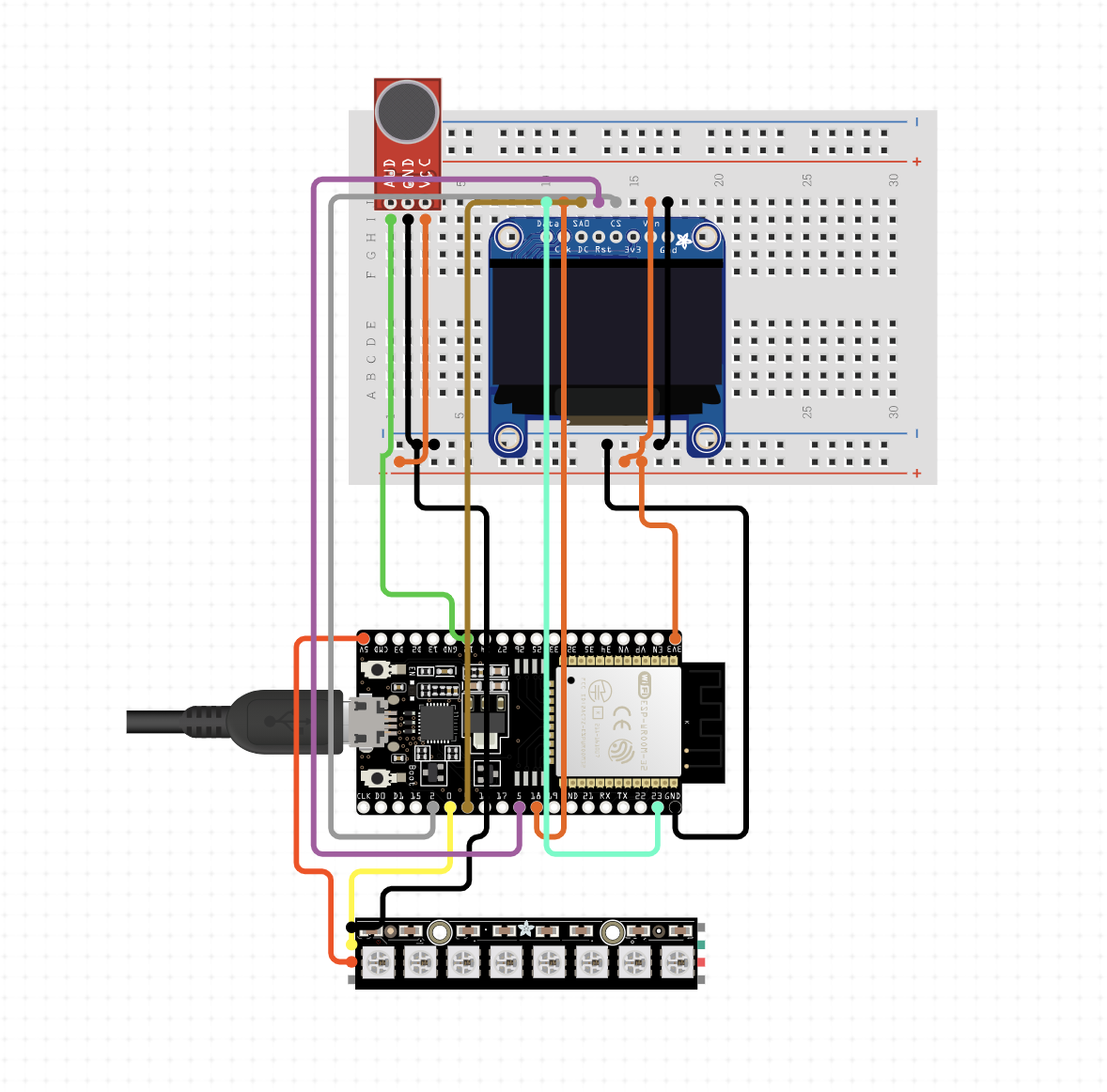
6.Schematic
Slides & Videos
Members
| Name | Contribution |
|---|---|
| Marie GUMB | During this project, we had different tasks to do. While I was learning about one element of the project, Marie-Léonie was learning about something else, which allowed us to move forward quickly. Finally, if we need to be more specific, I mainly worked on the code, the database and Marie-Léonie on the components and the design of the object. |
| Marie-Léonie SERIZOT | During the whole project Marie and I, had different tasks to do. We decided together the framework to use for ou project. I was I was in charge of components and I worked more on the design, assembly and research part of the components than the code part. |
State of the Art
Business Aspect

- How does it work :
As for our project, the Philips Hue led strips are connected in wifi. But not only : it’s connected to the HDMI stream, which allows it to react according to the colors on the screen and to the music.
- How much does it cost :
The price of this connected object varies between 90 and 180 euros. The price changes because there are several different products. Indeed, there are led strips for indoors, outdoors, with different modes. For the new led strip created by philips (which reacts to the music and takes the color of the screen) the price is 190 €.
- What is the difference and similarities with our project?
In both projects, it is possible to choose a mode, and there is a user interface and use the wifi.
The major difference between our project and the Philips Hue product is that in our project uses a sound sensor rather than a data stream.
Technical Aspect
Project Description
Problem Definition
Challenges & Motivation
We wanted to do something useful, that we liked and that would allow us to learn how to use an esp32, and sound sensors.
Real and Complete Usecases
What is positive about our product is the fact that we can really use it at any time: from awakening to bedtime. For example, if the user is organizing a dinner with friends, he will be able to choose the color of the LEDs that will light up their room, with gradients or solid colors. He can also put music that will make the LEDs react, which will create a warm, bright and musical atmosphere.

Technical Description
- Arduino
ESP32 is connected to 3 different components: a sound sensor, an OLED display and a 60 neopixel lightStrip. The main goal of the Arduino’s code is to fetch the database to retrieve the data representing the state of the device (identified by the Arduino’s mac address in the database). After fetching the data the Arduino will execute different methods based on the device “mode” (simple color, sound, gradient, or animated gradient), it will set the right color on the light strip, analyze the sound if the sound mode is on, and display the current mode information on the OLED screen.
- Front
The web application is developed with VueJS and TailwindCSS. Its goal is to give the user an interface to control the led with. By selecting mode or color, the app will use the database REST API to write in the database in the right device noSQL document.
- Database
The database used is the Firebase RealTime database. It allows the device to connect to it and to “listen” the different changes made to it (in our case by the front application), unfortunately, the Arduino code language is not compatible with these changes watch and we had to use the REST API to make calls every X sec. This could be improved by using a device with Python or JS code in it, it would improve the reactivity of the device a lot.
Hardware
Software
External Services
We use firebase. See in technical description for more.